For many websites, the footer is usually one of the most overlooked elements. However, this section, along with your header and navigation, is seen on every single web page.
With that kind of exposure, there should be some strategic thought into how to make it optimal for the user experience and help keep your visitors engaged with your brand.
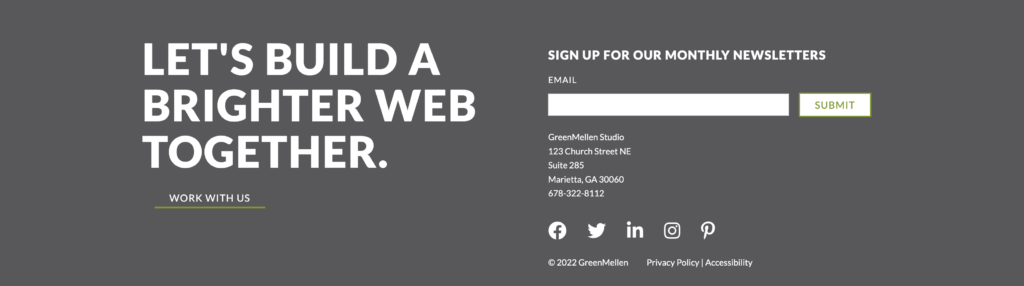
Just for reference, here’s what the GreenMellen website footer looks like:

Or you can just scroll down to the bottom of this page.
Either way, you’ll notice several of the element referenced in this post.
The good news is that it’s effortless to optimize your website’s footer and add useful elements to improve the overall user experience. Check out the top five features to add to your website footer.
1. Form
Whether it’s a contact form or a place for visitors to sign up to receive your newsletter, forms in the footer are a great way to gather visitors’ contact information. Keep the form short and simple; only ask for no more than three fields to be completed. You don’t want your footer to turn into a contact page.
Check out our newsletter sign up in our footer as an example. We only ask for an email address, and this layout does not hinder our footer’s design and functionality. It likely won’t drive a ton of new email subscriptions, but not including the form will always generate none.
2. Social Icons
Many websites have their social icons in their header to make sure they’re in plain sight when someone visits the webpage. While this isn’t necessarily a bad thing, having these icons in clear view may increase your website’s bounce rate.
By placing them in your footer, you can guide the reader through your page’s content and encourage social engagement after they learn more about you. Plus, the icons add a touch of imagery to an area that’s usually full of text and links.
3. Short Blog Feed
Do you actively blog? If so, people are probably coming to your website through those posts.
Why not keep them engaged with a feed in your footer? That way when they finish a blog, they can naturally flow into the next post without skipping a beat.
4. Visual Media
Like we said earlier, the footer is usually full of text and no videos or images. Spruce it up with a mini gallery to add some visual variety. Just make sure the media you add doesn’t affect your footer’s performance or make it taller than it has to be.
5. Last-Minute Call to Action
If your pages all have defined calls-to-action, then you may not want to do this. On the flip side, if your pages are pretty open-ended and don’t have an established CTA, consider placing one in the footer.
By adding this last-minute CTA, you’re giving your visitors a firm direction on where to go next. Even if it’s as simple as sending them to the Contact page, you’re still directing them to take the next step with your business.
Ready to Upgrade Your Website Footer?
Take your footer from ordinary to extraordinary with these easy-to-add elements. After some time, you might be surprised how much a footer can impact performance.
To learn more about website footers, let’s get some coffee.