When clients ask us to create a website, they often ask when they will be able to see a design mockup of the site. In our web development process, design happens in the latter end of the project, and this is purposely done to make sure there is some steady groundwork completed beforehand. One of these steps is wireframing, and it’s a step we will never skip when creating custom websites for our clients.
Learn more about wireframes and why they’re so important for web design.
What Exactly is a Wireframe?
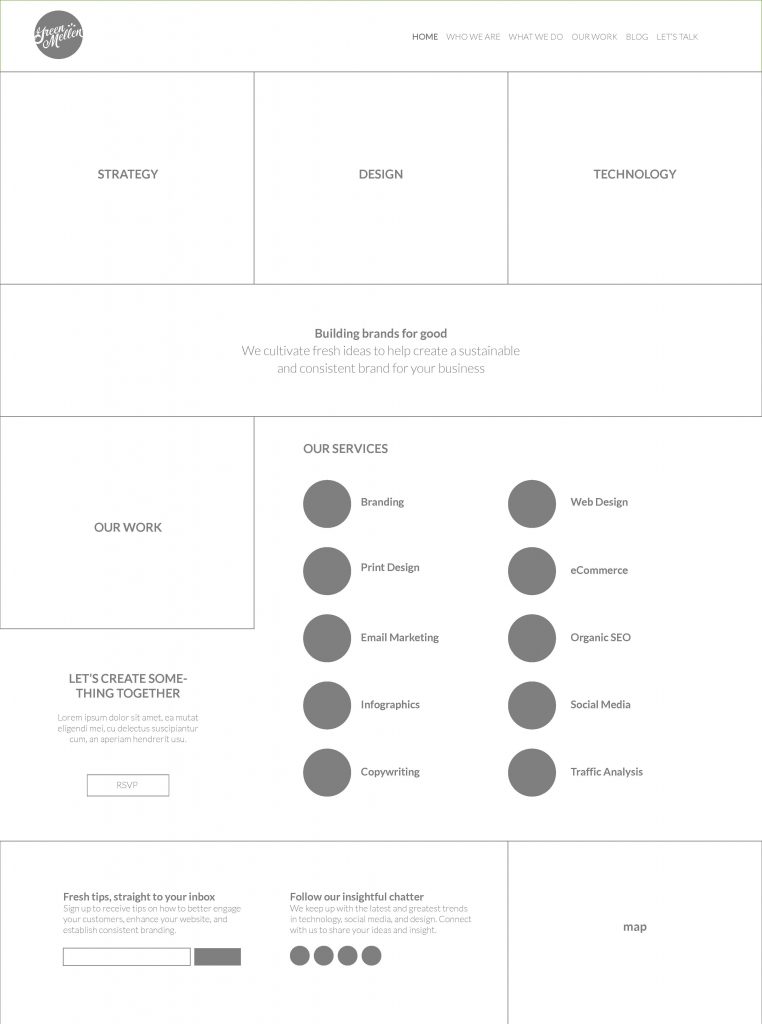
In case you don’t know what a wireframe is, think of it as a blueprint for web pages. They are simple, black-and-white layouts that display where the elements of that particular page will live. They do not have any brand elements on them and are created to focus on a page’s structure.
Here’s an example of our homepage as a wireframe:

To a client, these may seem unnecessary, but skipping this step would be a huge mistake for all parties involved. Here are the top reasons why:
They Define Site Architecture
A website needs to be viewed as a strategic tool to allow people to learn more about a business online. No matter what’s the most critical part of the site, wireframes make sure that the whole site’s architecture is geared toward this primary goal. By getting everyone involved on the same page early (more on this later), it will ensure a beautiful end product.
They Help Focus on the Important Stuff
The reason why there are no colors, fonts, images or animation in the wireframe is so the client can focus on the page’s layout and usability, which are extremely important. Clients can look objectively at a page’s ease of use, navigation layout, call-to-action placement, and more. Once this is all worked out, the client’s brand elements will be added over this structure.
They Explain Website Features
Hero image, CTA, and blog feed are often phrases we add to our wireframes, and to some clients, these words mean nothing to them. We will often create screencasts when we send these over to better explain each page’s features and functionality. By defining these features this early in the process to make sure they’re in line with the client and their audience’s goals, it helps the client focus on these important aspects and decides what’s most important for each page.
They Save Time on the Entire Project
This is the most significant benefit for wireframing a website. The website designs are much more calculated, the development team understands the pages they’ll be building, and the rest of the process is much more streamlined. While this step does require some strategic thought, it will allow for a much more functional website.
We hope you now believe that wireframes need to be one of the first steps when building a website! If you have any questions about wireframes or website design, please contact us today!





