If you’ve ever been a part of building a website, you know that design is everyone’s favorite part of the process (especially if it’s your website). A huge part of website design is choosing a website’s color palette, and this step is important as this will be one of the first details a visitor will notice.
Many people don’t know this, but a website’s color choices will not only affect its overall look and tone; it also plays an essential role in a website’s performance. In other words, the colors chosen for a website can actually have an impact on its success in terms of returning visitors, visit duration, click rates, sales, and more.
Color is clearly more than what meets the eye, and this is why it’s important to take color theory into account when designing a website. Get the inside scoop about how to utilize color theory in your favor to boost your website’s success.
Color Theory 101
You may have read those opening paragraphs and said, “This is all great to know, but I don’t know anything about color palettes. How can I select the perfect color combination for my website?” Don’t worry, color theory is indeed a concept in both art and design, but there is some science and logic to it that anyone can understand; even the “tackiest” of people. Here is what you need to know:
The Color Wheel
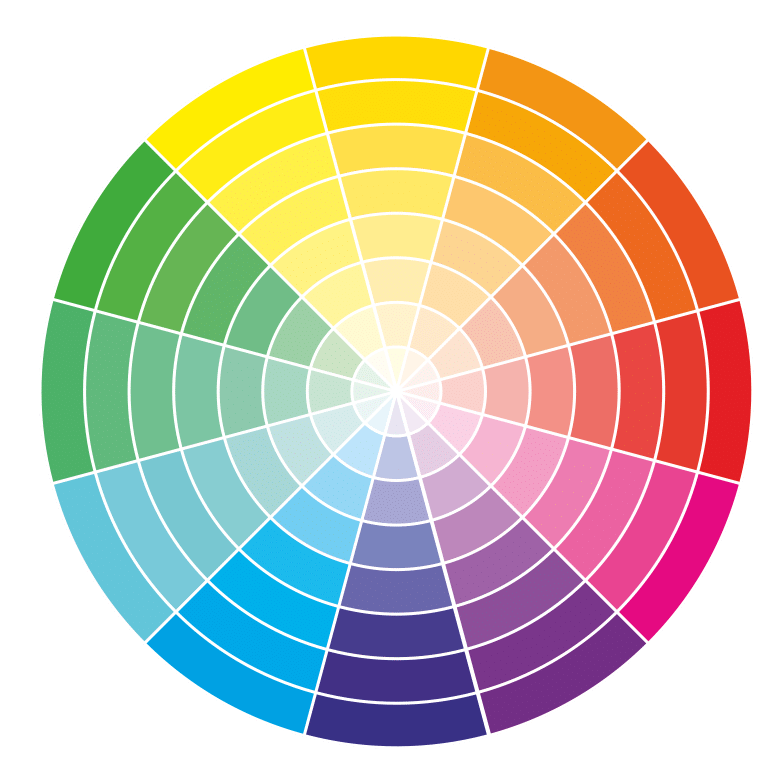
The color wheel is in the center of color theory. This is what it looks like:

The organization of the colors in this wheel are based on the relationship between them. The wheel’s base is made of the three primary colors (red, blue and yellow) and between those are the secondary colors (green, orange and purple).
The one pictured above is know as the elementary color wheel. The additional six colors are known as tertiary colors, which are mixed primary and secondary colors (yellow-green, green-blue, blue-purple, purple-red, red-orange, orange-yellow). From there, the color wheel becomes more elaborate with the mixing of these colors.
Warm Vs. Cool Colors
All colors on the color wheel are split into two categories: Warm colors, which are on the yellow, orange and red side of the wheel and the cool colors revolve around blue, green and purple.
Warm and cool colors have different visual effects. Warmer colors tend to be more stimulating and action-driven, while cooler colors come off more serene and calming. There is no right or wrong decision with choosing more warm or cool colors for your website; it mainly depends on your brand identity and overall tone you want. You can also combine warm and cool colors, which will open more palette doors for your website.
Smart Color Combinations
Smart color combinations are a product of color scheme formulas that are based on the colors’ position on the color wheel. Here are some common color scheme examples:
Complementary Scheme: This scheme includes two colors that are exactly opposite from each other on the color wheel. An example of this would be yellow and purple. When these contrasting colors are paired, they bring each other out and make each other pop. Make it a full-rounded palette by adding a neutral color (such as beige, light browns, light grays or white) to complement them both.
Analogous Scheme: This formula takes three colors that are adjacent to each other on the wheel, like yellow, yellow-green and green. Any three colors are close to each on the wheel will go together well because of their similarity.
Color Triad: The color triad will take three colors on the wheel that are equal distance from each other and create (bet you can’t guess it) a perfect equilateral triangle. This color palette will be vibrant, so try to create a balance with one dominant color and two supporting colors.
While these are the most common, there are a ton of color combinations out there supported by color theory, so get creative with your color scheme!
Examples of Strong Color Theory for Websites
Here are some examples of websites that demonstrate a strong color theory:
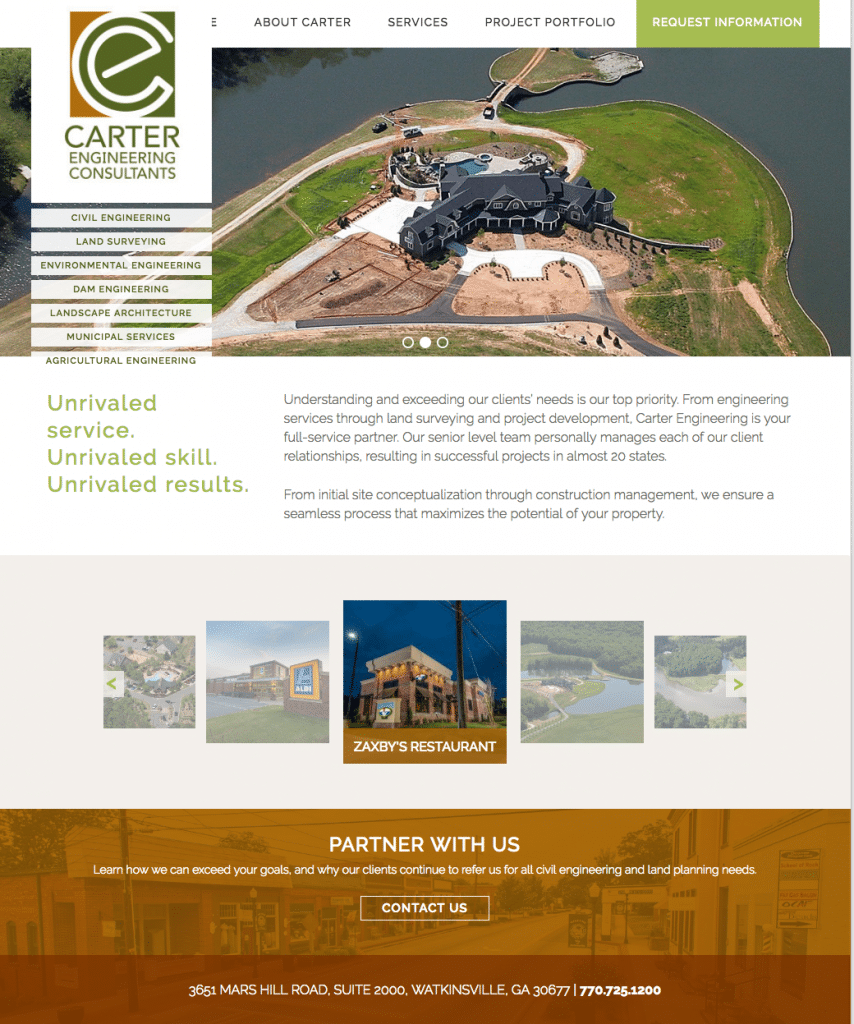
Carter Engineering Consultants:
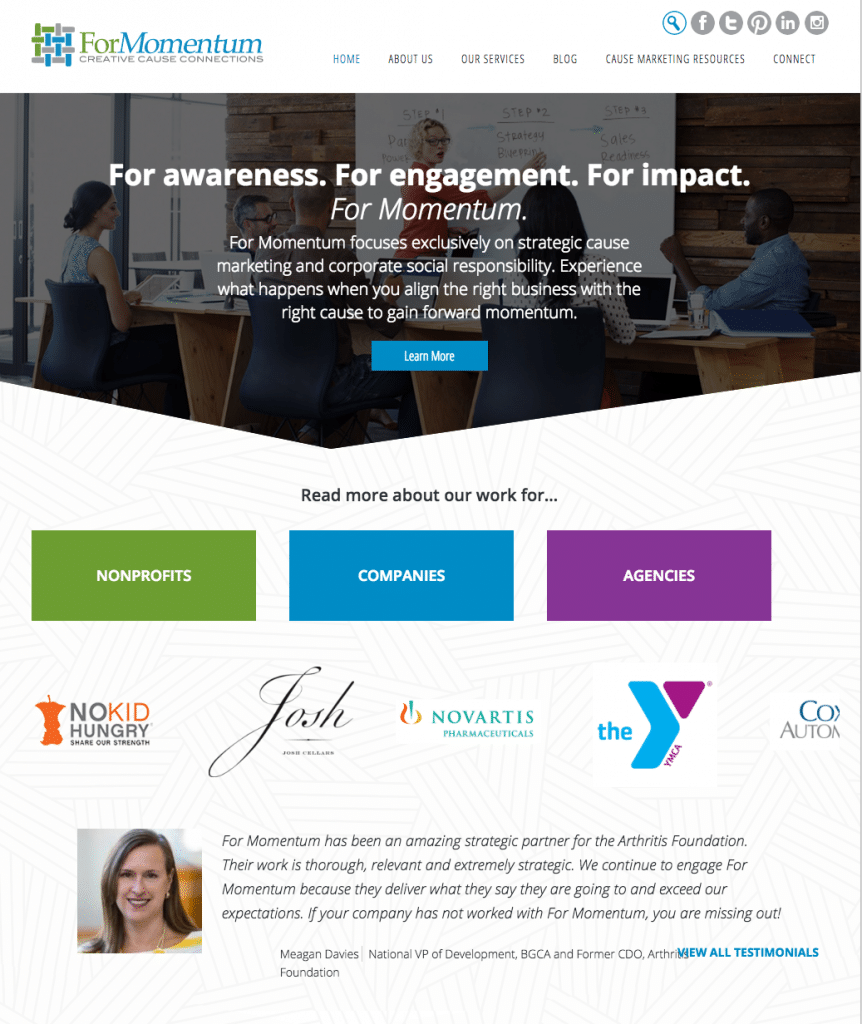
For Momentum:
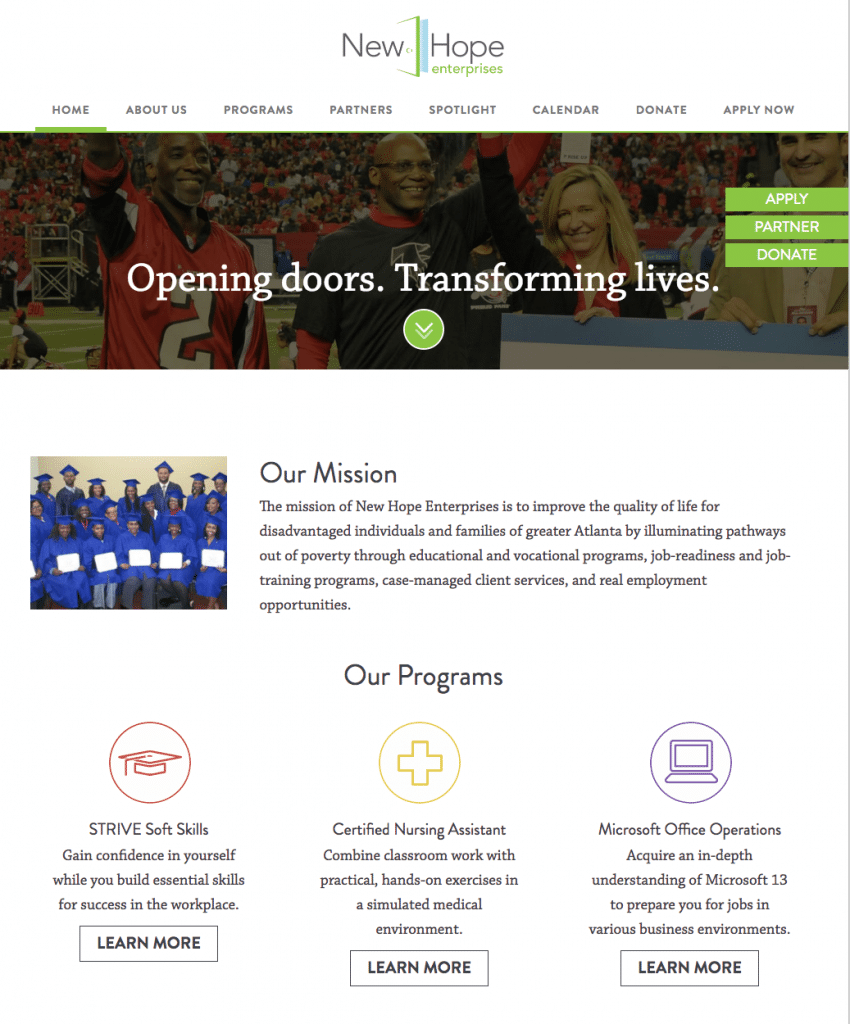
New Hope Enterprises:

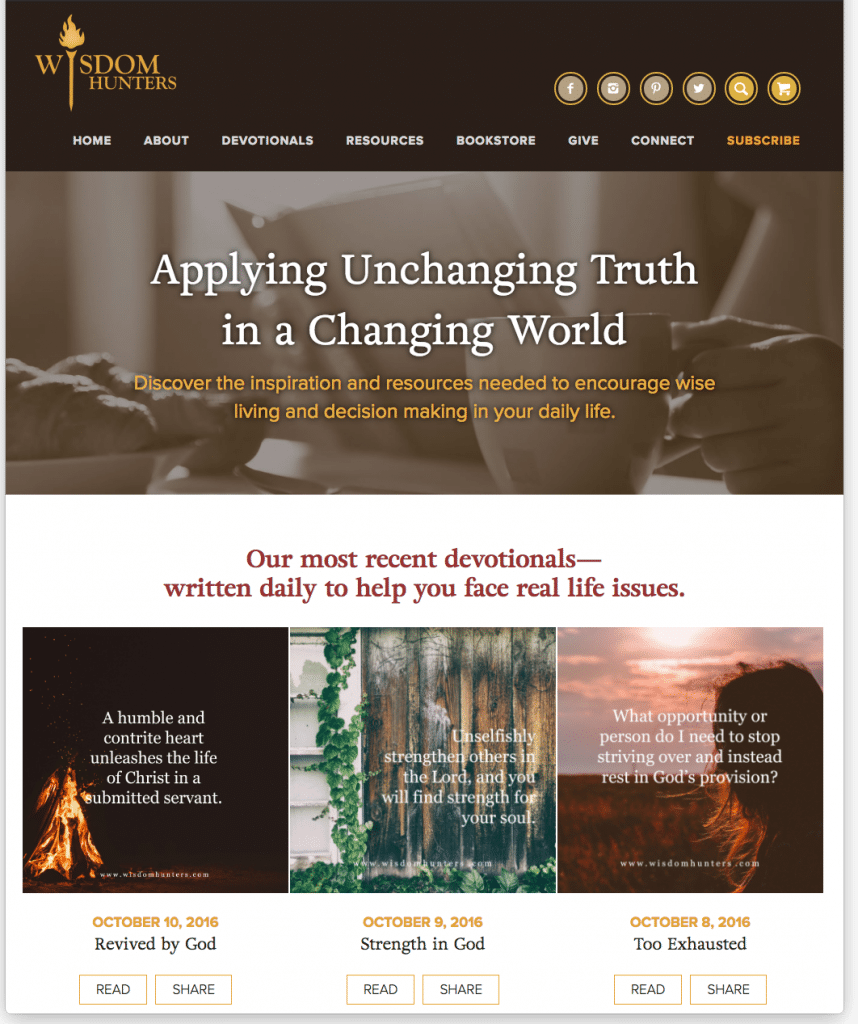
Wisdom Hunters:
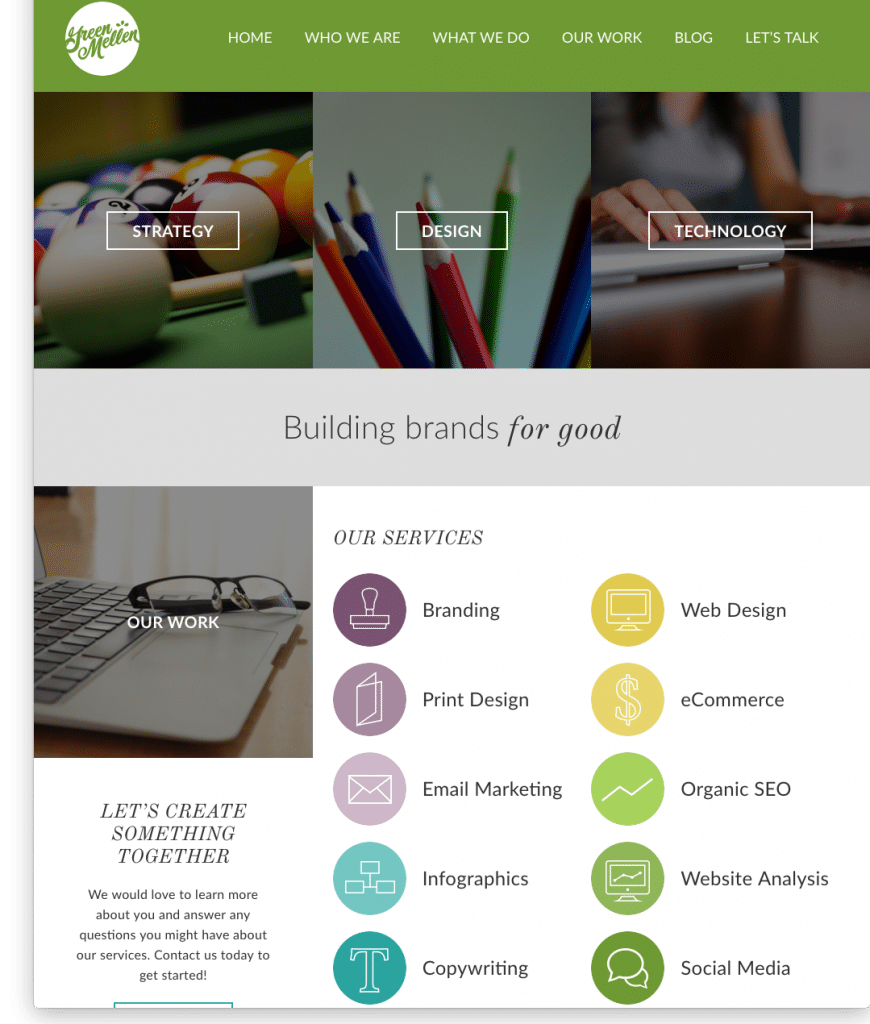
And lastly, we don’t mean to toot our own horn, but our own website has a wonderful color scheme:

Take advantage of the power of color theory for your website and start accelerating your website’s visual accomplishments today!
To learn more about color theory for website design, contact GreenMellen Media today!