When starting a new website project, a homepage is usually the star of the show. It’s the first thing we wireframe and the first page designed. And rightfully so – it’s the front page, and it sets the standard for the rest of the website.
However, it’s important to remember that the other pages of your website are just as relevant. You should impress users with your homepage but keep them engaged as they browse the other pages of your site. Also, someone can land on any page of your website based on a search result listing – they won’t always end up on the homepage first.
So how do we make sure we keep users engaged?
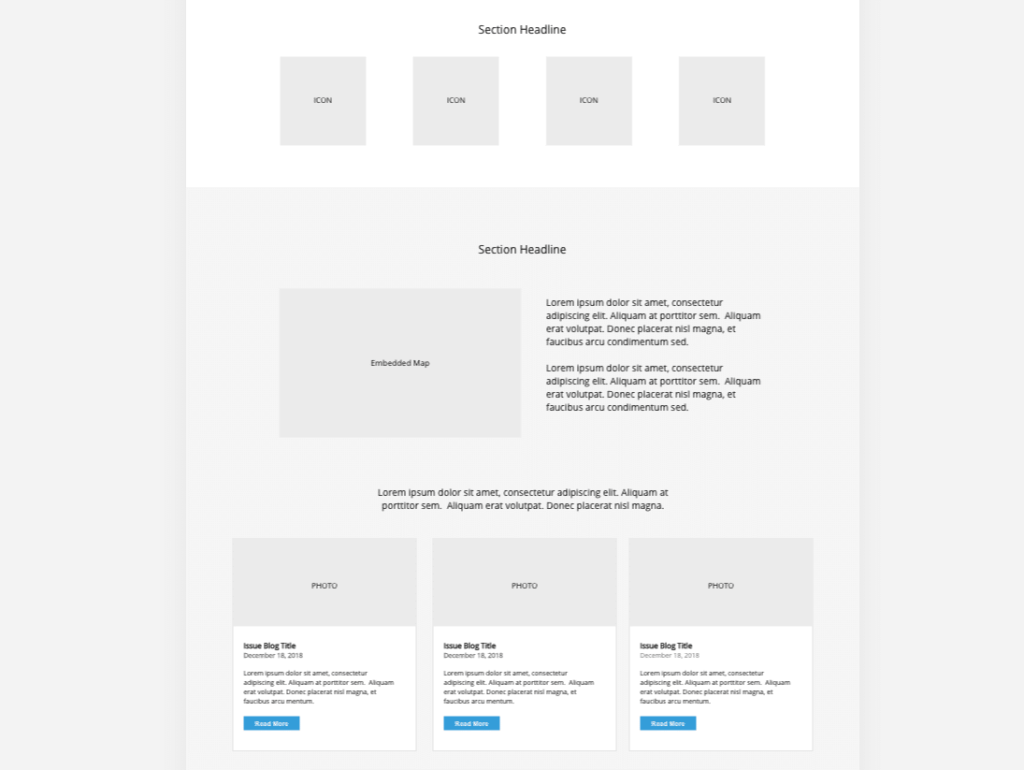
At GreenMellen, we wireframe nearly every single page of a website. Not all wireframes are entirely produced digitally, but our creative team strategizes and sketches out all layouts during a project meeting. Either way, we understand the flow of the website and how we want to direct users. Here are some helpful tips that we consider:
Use Effective Navigation
When a user lands on any page, they should immediately understand where they are within your website. Using elements like breadcrumbs, proper page titles, and for top-level pages, even an active state within your navigation. These are all helpful hints that ensure that the user doesn’t question their next move.

Proper Font Hierarchy
The content on the page should easily guide the users’ eyes to the important elements that you want them to read. Make use of appropriate headers and use that hierarchy to control the flow of the content. This will help users read what you want them to, as well as understanding your goals.
Break Up Your Content
Pages with long paragraphs of full-width text are not going to get any engagement from your user. Your content should be broken up into smaller blocks that are easier to digest. Utilizing images and other graphics can also be helpful to create a visual understanding. And, the font hierarchy we just mentioned will help with this too.

Goal-Oriented Calls to Action
There should be a goal for each page of the website. Usually, the goal is to have the user contact you, but sometimes you want to direct them to another page instead to learn more about a topic. Whatever your goal, clearly tell the user what they should do. If they come to the end of your content with no direction, odds are, they are going to leave.
Add Simple Interactions
SIMPLE is the keyword in this statement. Load time is a huge factor when it comes to a site’s performance, and that all ties into keeping users on your website. At GreenMellen, we are selective when it comes to interactivity. Subtle button hovers and other scrolling effects can add an element of delight to your users’ experience with your website. It can keep them engaged and interested to explore more.
We hope that these tips help you when considering how you can keep your users engaged past your homepage.
To learn more about website design, contact us today!





